ערך ה-Opacity של השכבה הוא אחד הדברים הבסיסיים ביותר באפטר אפקטס. הוא מהדברים הראשונים שלומדים עליהם כשלומדים את התוכנה. הוא שולט על האטימות על השכבה. מאפשר לנו לשלב את השקיפות שלה עם שכבות אחרות, ליצור אנימציית Fade In/Fade Out ועוד.
בפוסט הזה נדבר על ערך ה-Opacity של השכבה ואיך ניתן לשלוט עליו בצורה דינאמית.
תוכן הפוסט:
1. כיבוי והדלקה עם Checkbox Control
2. החלפה בין אטימות של שתי שכבות
3. Auto Fade
1. כיבוי והדלקה עם Checkbox Control
קונטרולרים באפטר אפקטס נועדו כדי לאפשר שליטה על ערכים ומשתנים באקספרשנים שנכתבים במאפייני השכבות. אחד הקונטרולרים השימושיים ביותר הוא ה-Checkbox Control. הקונטרולר הזה מחזיר אחד מתוך שני ערכים – 0 או 1, מה שמקל מאוד להשתמש בו בביטוי if.
בסעיף הזה אתאר בקצרה את אפשרות השימוש בקונטרולר על האטימות של השכבה, אבל ניתן לקרוא על זה יותר בהרחבה בפוסט המורחב הזה שגם נותן לכם בסופו אפקט לשימוש חינמי.
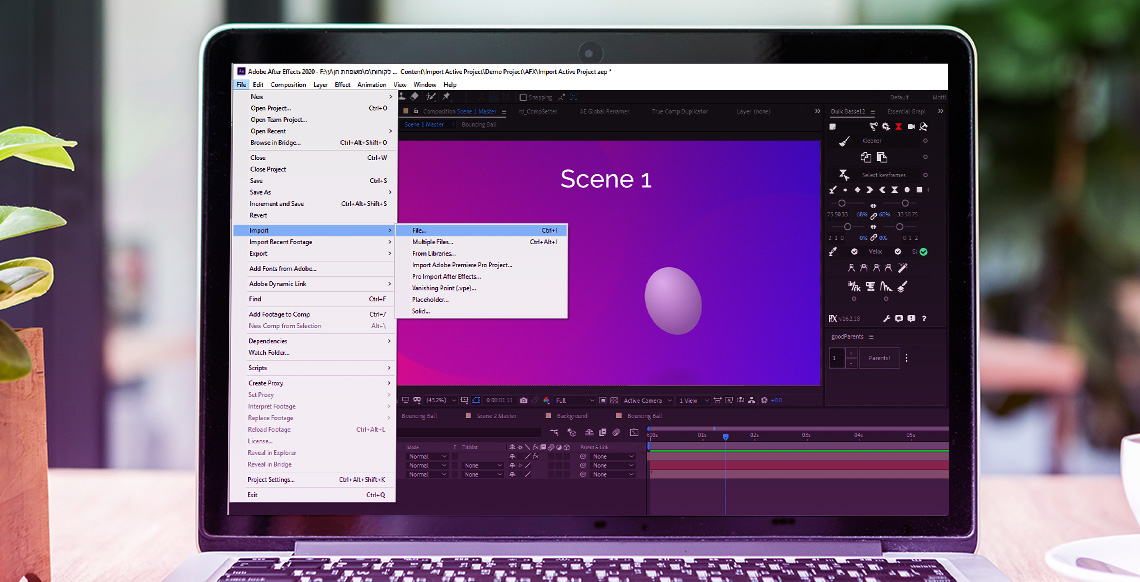
אז בקצרה, מה שאנחנו צריכים זה לשים אפקט Checkbox Control על השכבה שלנו. לפתוח את מאפיין ה-Opacity של השכבה וללחוץ עליו Alt+Click כדי להתחיל לכתוב אקספרשן שבתוכו יש לכתוב:
s=effect("Checkbox Control")("Checkbox");
if (s==1) [value] else [0];
עכשיו ברגע שנרצה "להעלים" את השכבה מהמסך מה שאנחנו צריכים לעשות זה רק לבטל את סימון ה-V מהצ'קבוקס והשכבה לא תופיע. ברגע שנחזיר את ה-V השכבה תופיע בערך האטימות שמוגדר לה.
למה זה שימושי?
וכמובן, אחד השימושים הכי יעילים בשיטה הזו הוא ליצירת תבניות mogrt ו-Master Properties. בתבנית אחת תוכלו ליצור מספר אלמנטים ובכל פעם מחדש תוכלו לסמן איזה מהם יופיעו ואיזה לא.
2. החלפה בין אטימות של שתי שכבות
טריק מאוד פשוט ונחמד הוא יצירת אטימות הפוכה בין שתי שכבות. מה הכוונה? בגדול – Crossfade.
כל מה שאנחנו צריכים זה שתי שכבות ושוט אחד. גם אם זה נשמע כמו שם של סרט שלא הייתם רוצים להופיע בו מיד תגלו שהשוט לא כזה נורא.
לצורך העניין יש לנו שכבה A ושכבה B. על אטימות שכבה A יש לנו קיפריים ראשון על 100 וקיפריים שני על 0. בין שני הקיפריימים אטימות השכבה תרד ותרד עד שתעלם. אם נציג את אטימות שכבה B נמצא שם את סימון ה-Pick Whip ונוכל לקשר אותו לאטימות השכבה הראשונה ופשוט להוסיף את הטקסט -100 בתחילת האקספרשן שנוצר לנו. כך זה נראה:
100-thisComp.layer("שכבה A").transform.opacity

העיקרון שעומד מאחורי זה הוא שהשכבה שלנו מתחילה מערך של 100% אטימות ומפחיתה מעצמה את ערך האטימות של השכבה הקודמת. כך יוצא שכשאטימות שכבה A היא 100 אז אטימות שכבה B היא 0 ולהיפך.
למה זה שימושי?
דבר שני, ניתן בדרך הזו לייצר שילוב יצירתי בין שתי שכבות בעלות שיטות שילוב שונות. הכל עניין של יצירתיות.
דבר נוסף הוא שימוש בטריק הראשון שלמדנו עם ה-Checkbox Controller כדי לבצע החלפה בין שתי שכבות או יותר. אפשר לראות דוגמא לשימוש הזה בפוסט הזה.
מצאתם עוד שימוש יעיל? נשמח לקרוא עליו בתגובות.
3. Auto Fade
לפעמים צריכים רק פייד אין ופייד אאוט פשוט וקלאסי. שכבה שמופיעה לפרק זמן ואז נעלמת. הדרך לעשות זאת ללא אקספרשן היא לייצר קיפריימים בתחילת השכבה ואז קיפריימים נוספים בסוף השכבה, אבל מה קורה כשיש הרבה שכבות שצריכות להופיע ולהיעלם בדרך הזו?
קוד, כמובן.
בתור התחלה אני שם אפקט Slider Control על השכבה (לצורך הנוחות נשנה את שמו ל-Fade Duration) ובמאפיין ה-Opacity נעתיק ונדביק את הקוד הבא:
f = thisComp.frameDuration*effect("Fade Duration")("Slider");
Math.min(linear(time,inPoint,inPoint+f,0,value),linear(time,outPoint-f,outPoint,value,0))
לא ניכנס לפרטים מורכבים אז אסביר לכם בקצרה את הקוד הזה – בהתחלה אנו מייצרים משתנה f שמכיל בתוכו את ערך ה-Slider. הערך הזה יהיה מספר הפריימים שיקרה בו תהליך הדעיכה (Fade). בהמשך אנו מורים לאטימות לזהות את נקודת ההתחלה של השכבה ובמשך כמות הפריימים שמוגדרת ב-f לעשות את הדרך מערך של 0 ועד הערך המוגדר כרגע לשכבה (לצורך העניין אטימות של 100, אך יכול להיות מצב שנגדיר את ה-Opacity על 65, לדוגמא, כי אנו לא רוצים שהשכבה תופיע באטימות מלאה, ואז האקספרשן יבצע פייד על לערך של 65). אותו הדבר מוגדר גם לסוף השכבה.
כך בעצם נשאר לנו למתוח את השכבה מהרגע שאנחנו רוצים שהיא תופיע ועד הרגע שאנחנו רוצים שהיא תיעלם, וכל אנימציית הפייד תקרה מעצמה, ונוכל בקלות להעתיק את האפקט משכבה לשכבה ולחסוך המון קיפריימים מיותרים וכמובן גם זמן עבודה.
נכון שיש תוספים שונים שיודעים כבר לבצע את האפקט הזה וגם אפקטים מורכבים ממנו, כמו למשל Animation Composer, אבל אני מוצא לפעמים שהרבה יותר נוח ופחות מסורבל לי לזרוק את האפקט הזה על השכבה ולהמשיך הלאה.
אני גם מעדיף להשאיר את תיבת האקספרשן של ה-Opacity פנויה ולכן אני משתמש באפקט Transform כדי לשלוט על אטימות השכבה. כך אני גם יכול להעתיק את האפקט משכבה לשכבה ביתר קלות רק ע"י העתקה והדבקה של האפקטים.

למה זה שימושי?
ליצירת מצגות של תמונות או סרטונים מתחלפים כמובן 🙂
ואני בטוח שתמצאו לזה שימושים נוספים…